Cara Mengaktifkan Mode Previews dan registrasi branch ke AWS Amplify
Tulisan ini aku tujukan untuk kalian yg memang sudah tau terkait salah satu services yg disediakan oleh Amazon web services (AWS) yaitu AWS amplify.
AWS amplify ini punya banyak fitur utama seperti:
- Hosting dan deploy
- Pengembangan Aplikasi Fullstack
- Library dan UI component
- Manajemen Aplikasi
tapi yg ingin aku bahas kali ini, hanya fokus pada hosting dan deploy saja.
untuk kalian yg penasaran hasilnya seperti apa, berikut adalah result yg didapatkan dari git action yg terintegrasi dengan AWS amplify.

sebelum ke topik utama, aku ingin memberikan penjelasan dari sudut pandangku sebagai seorang developer, yg merasa sangat terbantu dengan adanya fitur tersebut.
ketika kita sedang mengembangkan sebuah aplikasi web, tentu saja kita akan bekerja dengan banyak tim, seperti QA, Backend, Project Manager, Frontend dsb.
pada scope Frontend Developer biasanya kita akan sering berkomunikasi dengan QA terkait hasil dari pengujian / testing, dari sisi QA tentu membutuhkan sebuah URL yg bisa di akses untuk bisa melakukan pengecekan terkait fitur yg sudah dikerjakan. biasanya dalam bentuk url dev ataupun staging.
namun dari sisi Frontend tentu tidak semudah itu untuk bisa menggabungkan kode dari fitur yg sudah kita buat ke main atau dev branch. biasanya akan ada proses code review untuk kebutuhan pengecakan kualitas kode yg dibuat sebelum di merged.
hal ini akan sangat menyulitkan dari sisi QA untuk bisa langsung melakukan pengujian dan harus menunggu code review approved → merged to develop / staging → baru bisa dilakukan pengujian. setelah itu baru QA bisa memberikan feedback ke Frontend terkait temuan bug ataupun hasil dari pengujian tersebut.
sebenarnya ada banyak opsi untuk menangani masalah tersebut, bisa menggunakan ngrok dll. namun akan beda pembahasan pada tulisan ini
akan ada banyak waktu yg terbuang selama development karena alur pengujian yg harus terhenti / menunggu sampai Pull Request (PR) yg kita buat naik ke dev branch. padahal dari proses code review tersebut sudah sangat memakan waktu. mulai dari fixing comments di PR nya, terus nunggu review lagi dari senior / tech lead dan seterusnya sampai kualitas kode yg kita buat sudah sesuai standar yg di inginkan, barulah bisa di merged.
dan fungsi amplify disini adalah menjadi garis penengah yg dimana user / QA bisa melakukan pengujian walaupun posisi kode kita masih dalam tahap code review / Pull Request. tanpa harus menunggu kode yg kita buat masuk ke dev / staging branch terlebih dahulu.
tentu saja hal ini bisa memangkas waktu dimana code review dan juga testing dari QA bisa dilakukan secara bersamaan.
mungkin cukup penjelasannya, sekarang kita akan masuk ke topik utama yaitu cara mengintegrasikan branch yg kita buat ke AWS amplify, sehingga setiap kita membuat Pull Request (PR) ke target branch yg sudah kita daftarkan, maka AWS amplify akan men generate otomatis URL yg bisa digunakan oleh QA untuk melihat hasil fitur atau tugas yg sudah kita kerjakan.
langkah pertama adalah login terlebih dahulu ke AWS
pastikan kalian memang sudah memiliki akun, disini aku pakai akun dari fasilitas kantor yg bisa aku pakai untuk kerja sekaligus untuk belajar.

setelah berhasil masuk, kita bisa langsung pilih yg AWS Amplify

maka akan muncul daftar aplikasi yg sudah kalian deploy ke AWS amplify. disini kita cukup klik view App →

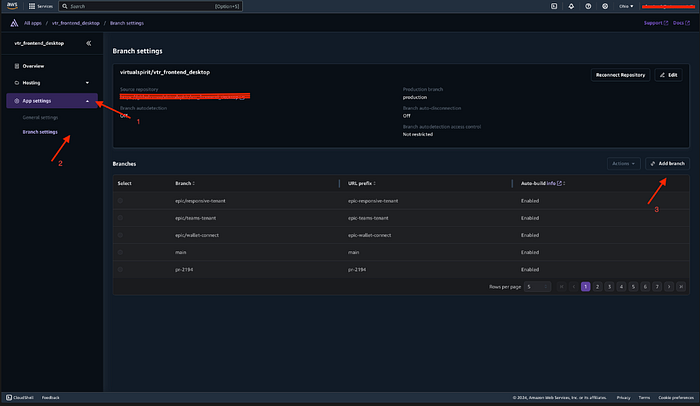
pada sisi kiri ada sebuah sidebar dengan tampilan beberapa menu, kemudian kita bisa pilih yg App settings → Branch settings → setelah itu kita bisa pilih Add branch.
nanti kita akan di arahkan ke halaman login untuk authorize akun github kita ke AWS nya, sehingga AWS bisa mengakses daftar branch yg kita buat.

nanti branch yg kita tambahkan tadi akan muncul disini
apakah sudah selesai ? tentu saja belum, masih ada beberapa langkah lagi kita perlu kita lakukan yaitu mengaktifkan mode previews, supaya ketika ada Pull Request yg masuk dengan target branch yg sudah kita daftarkan tadi, akan otomatis dibuatkan semacam link / URL yg bisa digunakan untuk melakukan preview, sehingga perubahan yg ada pada Pull Request tersebut bisa langsung terdeploy, dan tidak perlu menunggu kode naik ke sisi dev atau staging terlebih dahulu.
cara mengaktifkannya adalah kita bisa pergi ke menu Hosting yg ada di sidebar kiri, kemudian pilih menu Previews dan select branch yg ingin kita aktifkan,
setelah itu tinggal pilih edit settings, nanti akan di arahkan ke halaman manage preview settings
tinggal kita enabled saja lalu pilih confirm.
maka jika kita cek, seharusnya statusnya sudah berubah menjadi enabled, yang artinya proses kita mendaftarkan dan mengaktifkan mode previews pada aws amplify sudah berhasil.
untuk menguji apakah link previews sudah berhasil di generate, kita bisa membuat sebuah Pull Request baru dengan target branch yg sudah kita daftarkan dan kita enabled previews statusnya.
dan seharusnya hasilnya kurang lebih seperti di atas.
mungkin cukup sekian untuk tulisan ini, jika ada pertanyaan atau sanggahan bisa komentar dibawah.
terimakasih sudah membaca, semoga bermanfaat.
