Setup React-Typescript & Linter on workspace
Hi everyone,
Thank you for coming, so in this article I wanna share my experience when I start to setup my React project with typescript, but I have issues when I start to setup eslint on my workspace , I getting some error message on my linter,
so I will giving summary for what I do for solving this issue
and I hope this can help you, so let’s get started
first lets create initalize your react project
npx create-react-app my-app — template typescript
yarn create react-app my-app — template typescript
after that, lets start to install linter on our workspace
npm install eslint — save-dev
using — save-dev cause we only want to install this module on devDependencies,
after finsihed,
following this command below
npx eslint — init
How would you like to use ESLint?
Select: To check syntax, find problems, and enforce code styleWhat type of modules does your project use?
Select: JavaScript modules (import/export)Which framework does your project use?
Select: ReactDoes your project use TypeScript?
Select: YesWhere does your code run?
Select: BrowserHow would you like to define a style for your project?
Select: Use a popular style guideWhich style guide do you want to follow?
Select: Airbnb: https://github.com/airbnb/javascriptWhat format do you want your config file to be in?
Select: JSON
you will auto generate a file .eslintrc.json when you finsihed eslint — init,
and lets modified your code and following like this,

but dont worry if your code it’s not same with my code below, cause Im ready to install eslint-plugin-sonarjs before,
the last step is

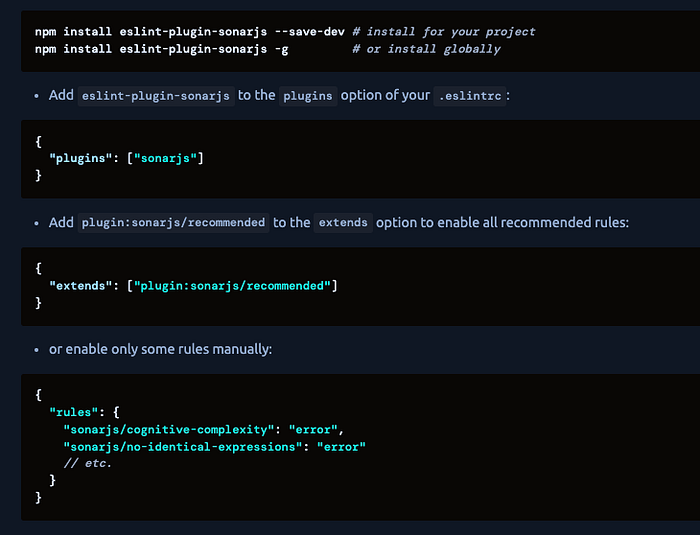
npm install eslint-plugin-sonarjs — save-dev
cause we’ve ready initalize plugin and enhance extends are rules, so you can skip this step and only install this module
and you can running your project withut issue linter, hope this help
thank you
